In general, this discussion will look at the growing set of frameworks that allow you to “scratch your own itch” and be precise about scope in ways that were previously not possible. We are in an era where Drupal can be used as a backend to serve content to some other front-end framework (enter your favorite: Angular, React, Ember) that can bend, shape, and re-present that content in ways that Drupal never imagined. As a web development agency that focuses on complex content management, that has huge – and really exciting – implications for how we do business.
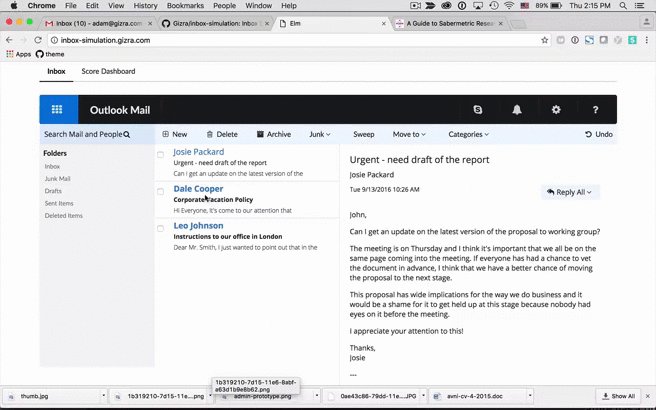
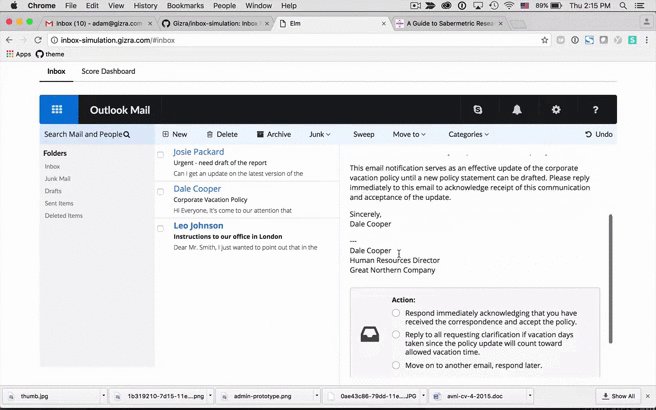
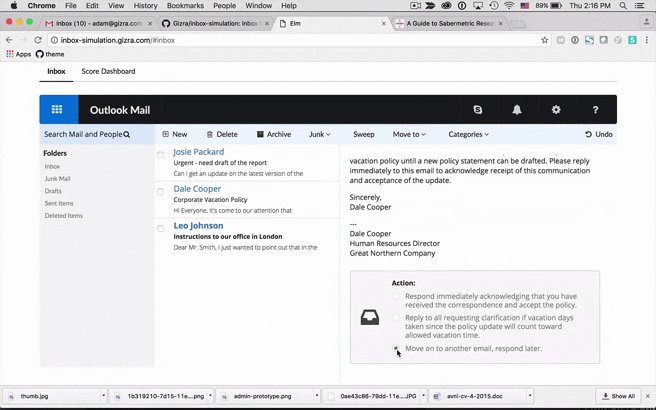
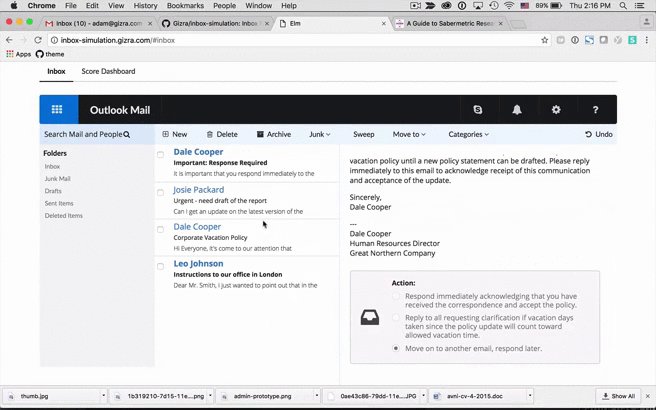
This session describes the process of creating an inbox simulation (a way in which trainers can assess and teach prioritization skills using a simulated email inbox). This project was an early stage use case of Gizra’s newest development stack that uses Drupal as the back end and Elm (http://elm-lang.org/) as the front-end language. By using this model, we were able to deliver a functional prototype to the client in just about four days - before we had even set up the Drupal database.
The goal of the presentation will be to introduce some of the benefits of using Elm as a front end to Drupal, with enough abstraction to be interesting to site owners to understand how the use case may apply to their needs; and enough specificity to interest front-end developers in the language itself.
A blog post about the project can be found at http://www.gizra.com/content/elm-inbox-simulation/.
Another post about Elm from a Businesss perspective can be found at http://www.gizra.com/content/elm-business-perspective/.

An interest in decoupled Drupal.